ホームページの階層について
ホームページの階層とは?
サイトを作る場合には、作成前に階層の構造をしっかりと決めておく必要があります。
階層には2つの考え方があります。
1、ディレクトリ階層

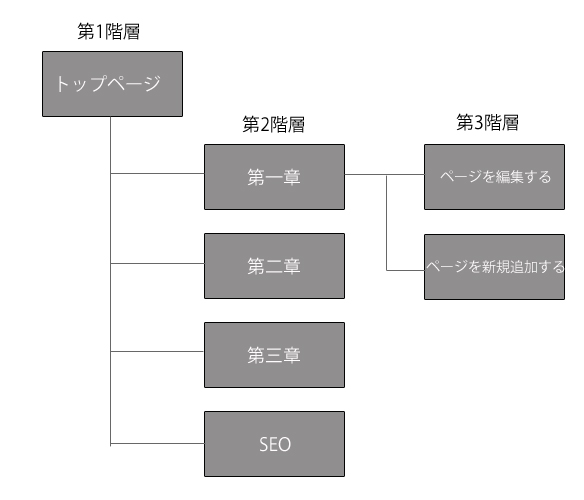
上の図を見てください。
このヘルプページの階層構成を記しています。
階層は、HTMLなど静的にサイトを作るときには、サーバーのディレクトリをそれぞれ用意して配置します。
ワードプレスの場合は、個別ページは親ページの選択、投稿はカテゴリーによって表わされます。
図を確認して頂くと、ヘルプページは3階層で作成されていることがわかります。
このようにサイトを作るときには一般的にディレクトリ階層は深くなりすぎないように作成するようにしてください。
何故深いとダメなの?
何故ホームページ全体の構造を深くしてはだめなのかと疑問に持たれた方もいることでしょう。
それはURLを短くするためです。
一般的にユーザーは長いURLだとクリックしたがらなくなります。
また、ディレクトリは整理するためにあるもので、あまりに深いと何がどこにあるのかわからなくなります。
2、クリック階層
SEOを考える上ではクリック階層という考え方が大事です。
クリック階層とは、トップページから何クリックでそのページに辿りつけるかを表します。
トップページは1階層目になります。
トップページから2クリックしてたどりつけるページは3階層目となります。
クリック階層には次の影響があります。
検索エンジンのクロールに影響
検索エンジンはホームページの情報をクローラーというロボットを利用して読み取っています。
クローラーは様々な情報を読み取っていきますが、負荷のかかることが多いとそのホームページ自体を嫌うことになります。
クリック階層が多いと、それだけホームページの情報や構造を読み取ることが大変になります。
検索エンジンといえどもデーターベースは有限です。
ユーザーがストレスを感じないページになる
ホームページを利用するのはユーザーで人です。
クリック階層が深いホームページの場合、ユーザーがページにたどり着くのは困難です。
例えばクリック階層が8の場合、トップページから辿っていくと、7回クリックしなければページに辿りつけないことになります。
なかなか目的のページが現れないとユーザーはストレスを感じ、最終的にはホームページを見ることを止めて他のサイトに行ってしまう可能性が高くなります。
また、階層が深いと現在自分がいる位置がどこなのかわからなくなってしまいます。
もちろんナビゲーションをつけて案内することが出来るかもしれませんが、あまりにナビゲーションが多いとナビゲーションで混乱してしまう可能性があります。
分り易いホームページを目指すためにも、3~4クリック階層にするように心がけましょう。
ユーザーが不快に思うことは検索エンジンも嫌うことなので、注意しましょう!
