Twitterのフォローメッセージを表示させる
ソーシャルネットワークを利用したサービスは色々と用意されていますが、簡単に始められることからTwitterは人気があります。
ホームページやブログを見た人が、ファンになりTwitterでフォローしてくれるといったこともあります。
ここではフォローを促すメッセージを表示させる方法を紹介します。
ホームページ、ブログ上にTwitterのフォローを促すメッセージを表示させる
ホームページ、ブログの左右どちらかにTwitterのフォローをお願いするメッセージを表示させることができます。
メッセージをクリックすると、指定されたTwitterのページに飛びます。
プラグインは「WP FollowMe」を利用します。
1、「WP FollowMe」をインストール
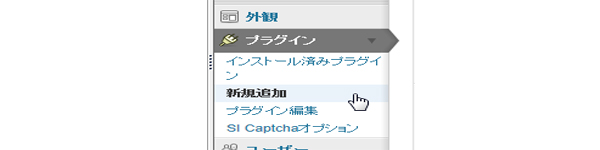
ワードプレスの管理画面から「プラグイン」の「新規追加」を選択します。
「FollowMe」で検索します。
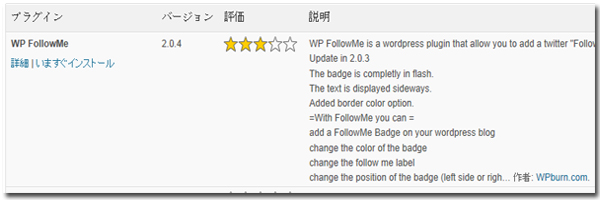
 検索結果に「WP FollowMe」が表示されるので、「今すぐインストール」をクリックします。
検索結果に「WP FollowMe」が表示されるので、「今すぐインストール」をクリックします。
2、「WP FollowMe」の設定を行う
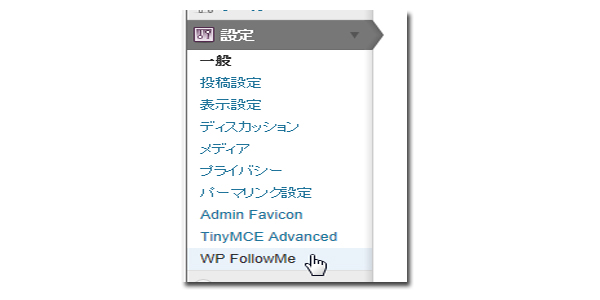
有効化したワードプレス管理画面の設定に「WP FollowMe」が表示されるのでクリックします。
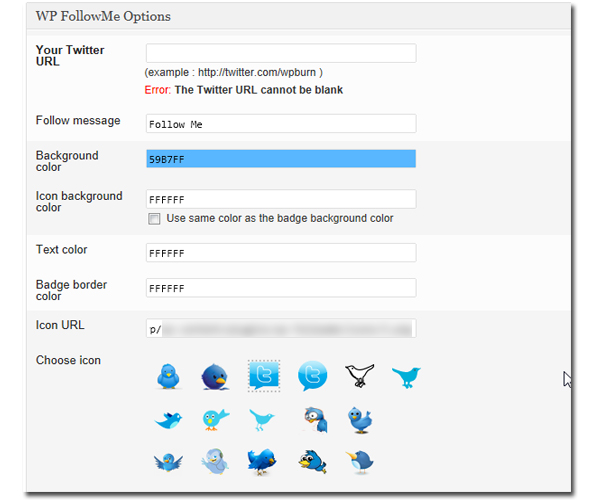
設定を行います。
Your Twitter URL:ご自身のTwitter URLを入力します。
Follow message:フォローをお願いするメッセージです。ホームページ、ブログ上に表示されます。
color:それぞれ背景色、アイコン背景色、文字色、枠線の色を設定します。
Choose icon:好きなアイコンを選択します。icon URLは自動的に変化します。
Aligenment:ページ、ブログの左右どちらにメッセージを表示するか設定します。
Distans From Top:メッセージの表示をトップからどのくらいの距離で行うか設定します。
設定が終わったら、「変更を保存」をクリックします。
ページを見てみると、Twitterのフォローをお願いするメッセージが表示されるようになっています。