パンくずリストを設置する
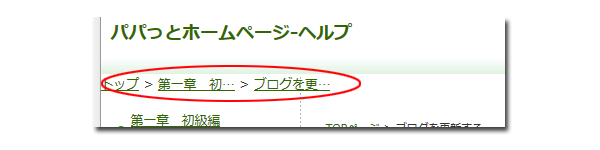
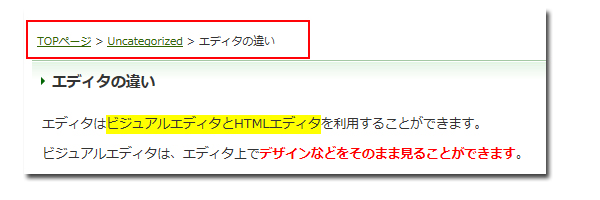
パンくずリストは、ページ訪問者にサイト上でどの位置に居るのかを知らせるナビゲーションです。 ブログに投稿したら、上のようなナビがパンくずリストとなります。
ブログに投稿したら、上のようなナビがパンくずリストとなります。
しかしテンプレート(テーマ)によってはこのパンくずリストがない場合があります。
そこでプラグインを使ってパンくずリストを導入します。
※パンくずリストの導入には、html、CSSの知識が必要になります。
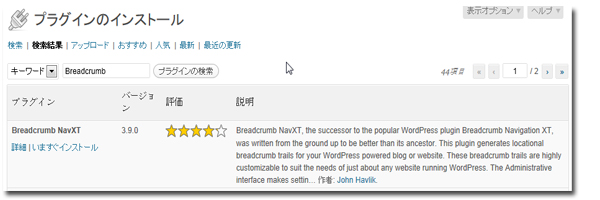
プラグインは「Breadcrumb NavXT」を利用します。
「Breadcrumb」で検索をし、「Breadcrumb NavXT」のインストールを行います。
その後、プラグインの有効化を行います。
もし「まだ完了していません」と表示された場合は、「すぐに完了する」をクリックしてください。
次に設定を行います。
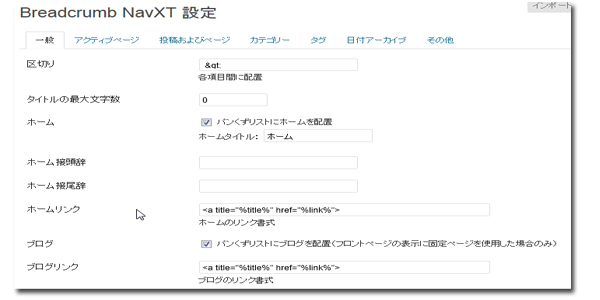
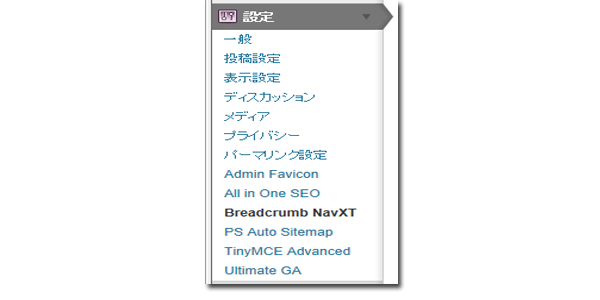
 ワードプレス管理画面の設定から、「Breadcrumb NavXT」をクリックします。
ワードプレス管理画面の設定から、「Breadcrumb NavXT」をクリックします。
最初であれば、一般の「タイトルの最大文字」と「ホーム」の項目を変更すればいいと思います。
「変更を保存」を押して設定を完了します。
次に、実際にパンくずリストを入れたい部分にコードを入れいます。
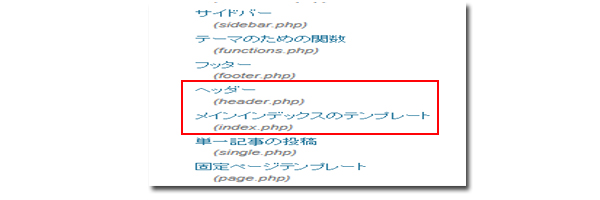
大抵の場合パンくずリストはヘッダーに位置しますので、header.phpもしくはindex.php下記のコードを追加します。
ただし、利用中のテンプレートによって記述を追加するファイル、場所は異なります。
※うまくいかなかった時でもすぐに戻せるように、コードを追加する前にファイルの内容は必ずコピーしておきましょう
——–この下のソースを貼り付ける———-
<div class=”breadcrumb”>
<?php
if(function_exists(’bcn_display’))
{
bcn_display();
}
?>
</div>
———-ここまで————-
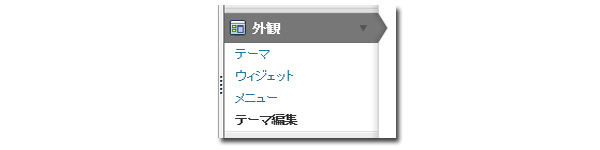
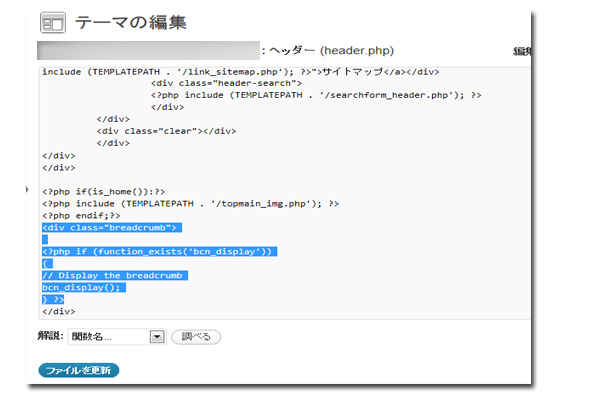
 編集からヘッダー(header.php)にコードを追加してみました。
編集からヘッダー(header.php)にコードを追加してみました。
最初はとにかくパンくずリストが表示されるかどうかを確認し、後から位置やデザインを設定していくといいでしょう。